Passo-a-passo: ilustra para App
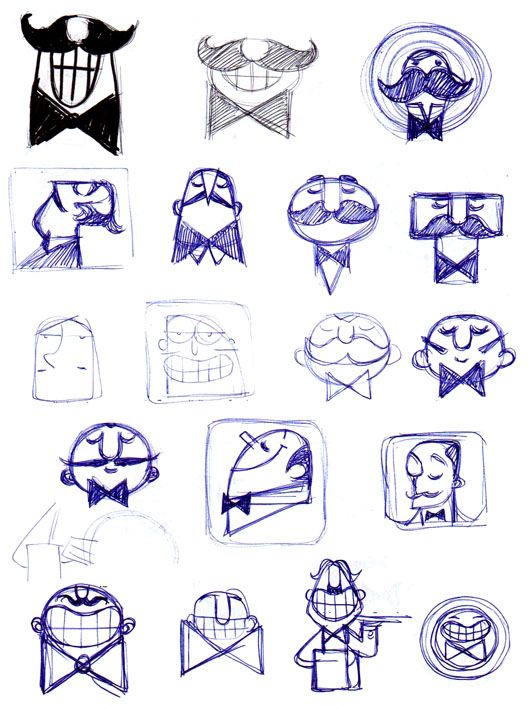
Hello brothers!!! Hoje o post tá internacional! Vou mostrar o processo de criação de uma ilustra feita para um projeto novo que espero que dê muito certo. Tudo nasceu da ideia do meu primo Alex de criar um aplicativo para dispositivos móveis da Apple, como iPhone e iPod, chamado Tipstir que, numa tradução livre, seria um trocadilho entre as palavras tip (gorjeta), mister e tipster, que é alguém que dá dicas. O objetivo era criar uma ferramenta simples e divertida para auxiliar as pessoas a calcular gorjetas em bares e restaurantes. Eu entrei na história para desenvolver o visual do aplicativo, mas acabei também me envolvendo com a parte da funcionalidade. Como ele mora nos EUA e eu no Brasil, trabalhamos usando o FaceTime, o que facilitou e economizou muito tempo e dinheiro. A primeira etapa foi definir o conceito, que incluia o nome. Feito isso, eu parti para a criação do visual que começou com o estudo do ícone de um personagem, neste caso um simpático garçom. Abaixo você confere os primeiros rascunhos bem soltos, feitos com caneta no papel e que iam em várias direções. Na sequência, os estudos feitos em vetor, também bem rápido, mais para ver onde chegaríamos:
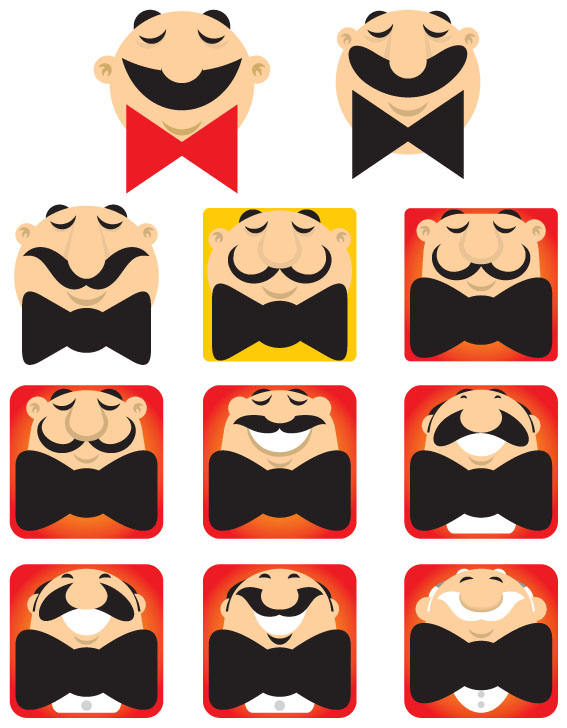
Selecionamos os que nos agradavam mais e fizemos algumas alterações. Um detalhe que sempre esteve presente desde o começo foi colocar o nome do aplicativo na gravata. Para isso queria uma tipologia bold, com um apelo mais popular e de boa legibilidade. E tudo isso foi exatamente o que encontrei na fonte Cooper Std Bold. O passo seguinte foi definir e trabalhar a ilustração vetorizada no Photoshop aplicando sombras, luzes e brilhos, o que deixou toda ilustração mais rica. O resultado final está aqui, primeiro o vetor, depois a finalizada:
Repare que, como eu já sabia que o ícone seria utilizado em pequenos formatos, deixei-o com poucos elementos, bem estilizado e simples, sem muitos detalhes, e também com uma paleta de cores limitada. Usar muitos elementos neste caso seria desnecessário, pois eles acabariam quase desaparecendo.
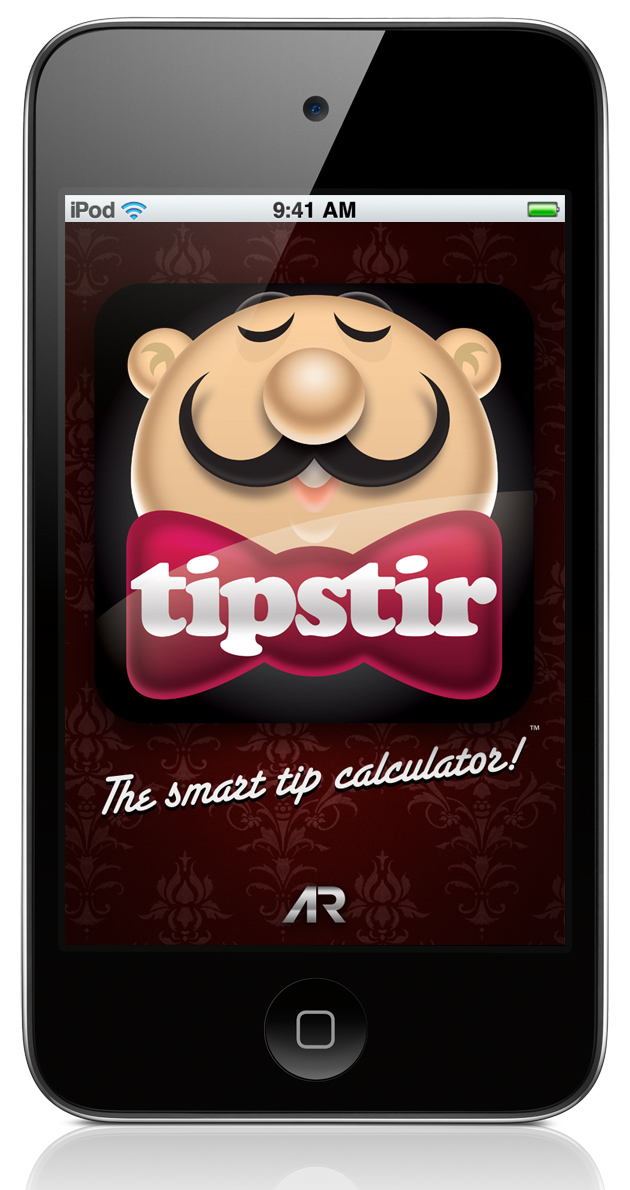
O passo seguinte foi criar o design das telas, que seriam somente duas, a de abertura e a de uso. Para isso escolhi um padrão vitoriano de papel de parede, que serviu para dar um toque de classe. A primeira opção foi uma textura de toalha de cantina quadriculada que não ficou tão bom, pois estava muito simples. Abaixo você confere como ficou a tela de abertura, com o ícone, o slogan e o padrão.
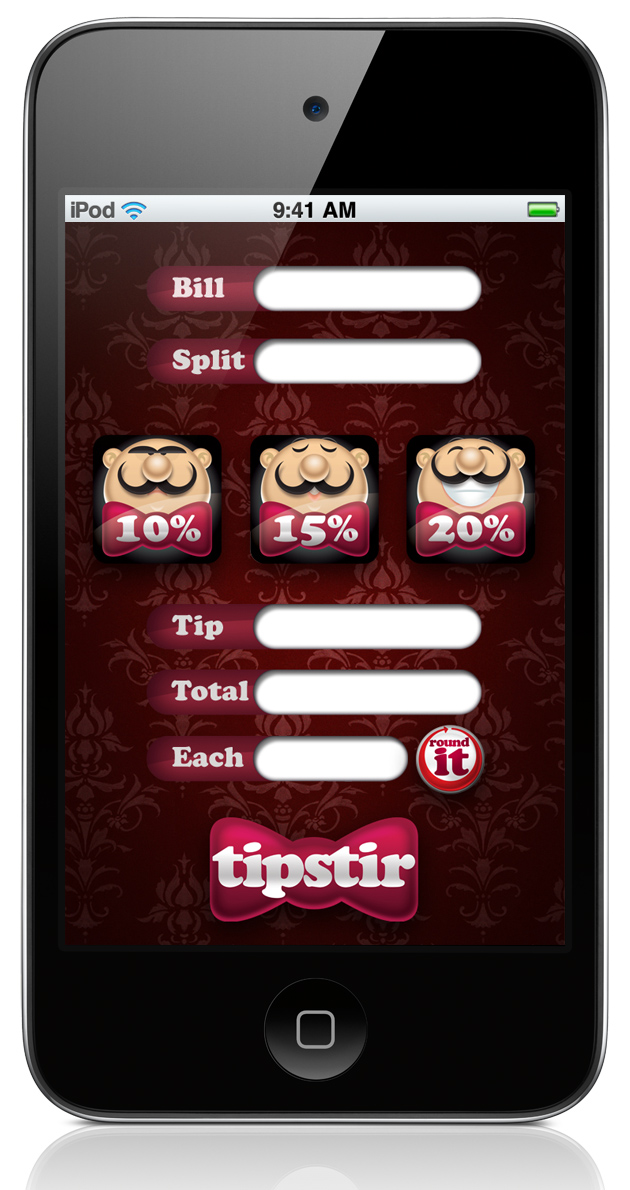
A etapa posterior foi montar a tela com as funções práticas do aplicativo. Fizemos quase dez testes, variando, acrescentando e retirando elementos de forma a deixar o uso o mais fácil e intuitivo possível. O objetivo era fazer o usuário chegar ao valor final em no máximo 5 toques, sendo que é possível concluir a operação em apenas dois toques. O resultado final é este aqui:
O aplicativo oferece um botão para arredondar a conta e também utiliza os botões da calculadora do iPhone, que foi customizada pelo Alex, assim como a tipologia dos números. Além disso, a parte da diversão fica por conta dos “3 botões de temperamento”. Eles servem para que o usuário escolha o quanto vai dar de gorjeta ao garçom, de acordo com o atendimento. Assim, quanto maior a gorjeta, mais feliz o garçom fica. Veja abaixo um detalhe destes botões:
É isso aê galera. O primeiro App que ilustro está pronto e disponível na iOS App Store para você baixar e se divertir até o fim do almoço ou jantar. Acesse: http://itunes.apple.com/us/app/tipstir/id437146255?mt=8
Espero que tenha gostado deste post, baixe o App e divulgue entre seus amigons! E agora é torcer para um dia ver Mr. Pink revendo seus conceitos e calculando a gorjeta no remake de Cães de Aluguel! Aí sim!!! Até mais!! Abração e quando puder, fique a vontade para nos dar um feedback via email: tipstirapp@gmail.com ou via twitter: iAlex0488.








Rob
17 de maio de 2011 at 14:05I’m looking forward to this app. I plan on going out more often and tipping is something I’m always unsure of, especially because in NYC doubling the tax is a standard of giving a normal tip, but in other U.S. states the tax varies and that method doesn’t work.
Also I love the waiter illustrations. I might tip higher just so I can make the app’s waiters happy!
Good job, guys.
Alex Cói
23 de maio de 2011 at 13:09Fala, Rodrigo!
Muito bacana esse app e esse tutorial.
É muito bom acompanhar o racíocinio do desenvolvimento dos jobs que você posta por aqui.
Gostei muito da solução que você encontrou (cavucou) para esses ícones.
Sempre uma aula de profissionalismo!
Um grande abraço!
Bruce
27 de maio de 2011 at 14:32Excellent work. Beautiful art and wonderful design implemented intuitively.
Fabio Roberto Machado Costa
3 de junho de 2011 at 22:12Meu esse aplicativo e sensacional melhorou muito a minha vida, antigamente eu tinha muitas dificuldades em calcular as gorjetas agora melhorou em 1000%. Não tenho palavras pra descrever a qualidade desse aplicatiavo compraria 100 desses
ferlooknando Fernadnes
30 de junho de 2011 at 13:14GRaaaaade Rodrigo…. sou um grande apaixonado por interfaces de apps e icones….
E agora vc entrando de cabeça nesse mundo…hhahaah
Adorei..
Sempre me da um grande prazer ao entrar aqui no seu espaço e me deliciar com seus trabalhos….
Abraços.
Fernando Magro